
Last time on “AngularJS Game Programming”: We created a minefield using Angular, but it was ugly, real ugly. In this post we’re going to make it look and work more like the real thing.
Uncovering spots
Let’s add some basic interaction. When the player clicks a spot that spot should be uncovered. Which in this case means isCovered should be set to false. To do that we add the ngClick directive to the td. Like so:
ng-click="spot.isCovered = false"
So that our td looks like this:
<td ng-repeat="spot in row.spots" ng-click="spot.isCovered = false">
Because we display the value of isCovered in our cell with the {{isCovered}} expression we should see it change from true to false when we click on it.
Play with it at: http://jsfiddle.net/luisperezphd/z5rg3/
Make it look like a game
While it’s working, it’s not very obvious what’s going on. There are so many words and they are so close together that it’s hard to tell at a glance whether it says “true” or “false”. Also it just doesn’t look like a game.
Let’s change that, let’s add some graphics.
If a spot is covered we want to show a raised block. If it’s empty we want it to look empty. We’ll need an image for each and the right AngularJS logic. Namely the ngIf directive. We’re going to add two image tags and apply the ngIf directive to each one with an expression that checks isCovered. The code in the td should look like this:
<img ng-if="spot.isCovered" src="covered.png"> <img ng-if="!spot.isCovered" src="empty.png">
We’re also going to add some CSS to our minefield table so that the images are right next to each other with no space between them. Basically we want remove any padding in the table cells and any space between them.
To do that we need to add the minefield class to the table and the following CSS:
.minefield {
line-height:0;
border-spacing:0;
}
.minefield td {
padding:0
}
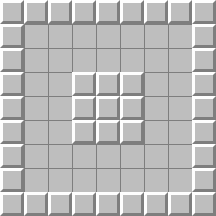
With this code in place if you start clicking on spots you should see the blocks disappear. Here’s an example:

Play with it at: http://jsfiddle.net/luisperezphd/DFgFa/
I’ve already created the images for you. If you need the files because you are doing it locally you can download the images using this link angularjs-minesweeper-game.zip. I also made the images available online, that’s what I’m using for the JSFiddle. The base address is:
http://luis-perez.s3-us-west-2.amazonaws.com/angularjs-minesweeper-game/
Next Time
In the next post we’re going to start getting dangerous and add mines all over the place.
Next Post: Adding Mines!