
In this blog posts series I’m going to show you how to create the minesweeper game using AngularJS. If you’re not familiar with minesweeper the goal of the game is uncover all the safe spots in a minefield without triggering a mine. Sometimes you uncover numbers which hint to where the mines are.
Let’s review the game elements:
The Minefield
First you have the minefield, it’s a grid divided into equal size spots. It looks like this:

The minefield contains mines at random spots:

It also contains numbers, the numbers tell you how many mines surround that spot:

This is true no matter how the mines are arranged:

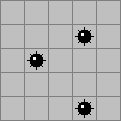
Here are two examples of what a minefield might look like complete with mines and numbers:

The minefield also contains empty spots that don’t contain a mine or a number. These spots are not near any mines. Notice the top left and top right spots on the minefield below:

Gameplay Basics
The game starts with all the spots covered up:

You can click on any spot to remove the block and uncover what’s underneath. If they uncover a mine they lose:

If they uncover a number, they can see the number and use that information to figure what spot to uncover next.

Uncover bonus
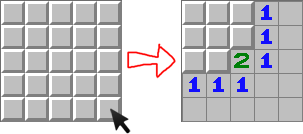
If they uncover an empty spot, that spot uncovered and so is every empty spot and numbered spot directly connected to it. For example, if the minefield were laid out like this:

And you were to uncover the block at the very bottom right, the the whole lower and right portions would be uncovered as well:

Writing Code
In the next post we’re going to start getting our hands dirty with code.
Next: AngularJS Game Programming: Making Minesweeper (Part II)
Ha! I did this last year too… I think for a talk I did. I just found this article while browsing other things. Looks like I beat you to it by a few months: https://github.com/blesh/angular-minesweeper
Mine is pretty old, I make no guarantees as to it’s quality. ;) haha
Good article!
Amazing, i just went through your email app tutorial and that was immensely helpful to get familiar with angular.js . Cant wait to delve into this.
Hi. Thanks for this all.
I d like to have this information about coding the 9*9 minefield, and l wanna ask you if we could code words instead of mine. Li git an idea and wanna make it come true but l need some help.
Hope you can help me
You mean when someone clicks on a block they reveal a letter instead of mine?